BISListAndManagerWindow
A BISListAndManagerWindows é uma classe de janela pai que facilita a vida do desenvolvedor quando este deseja criar uma tela de gerenciamento de um objeto. Entendendo-se por gerenciamento as funções de inserir, alterar e excluir um objeto.
Esta classe, assim como a BISWindow e BISListWindow é abstrata e tem alguns métodos de implementação obrigatória. Os métodos solicitam "blocos" da tela, ou a ação a ser realizada durante o clique de algum componente da tela. A BISListAndManagerWindow já implementa alguns dos métodos das classes pai, no entanto exige a implementação de outros pertinentes a sua especificação.


Tabela de Listagem
Ao contrário da BISListWindow, a BISListAndmanagerWindow cria a tabela sozinha, solicitando apenas um container a partir do método:
getTableContainerDataSource();
Este método deve criar e retornar o Container a ser utilizado na tabela. A tabela é criada automaticamente pela janela para que ela possa gerenciar a seleção dos objetos e habilitar ou desabilitar os botões automaticamente.
Após o método acima ser chamado para obter o container e ser associado a tabela, o janela chama o método abaixo para realizar as configurações necessárias na tabela. Como configuração das larguras das colunas, nomes das colunas (se não presente no container), colunas geradas, etc.
setListTableConfigurations(BISListTable)
Note no entanto que este método não é abstrato, caso queira fazer alguma configuração na tabela este método precisa ser sobreposto. O pai tem uma implementação vazia.
Caso necessário o container pode ser obtido novamente através do método:
getContainerdatasource();
Já o componente da tabela pode ser obtido através do método:
getRegisteredListTable();
Botões
Os botões principais para as funções que esta janela se dispõe já são criados e colocados na mesma ordem automaticamente. Evitando que o desenvolvedor tenha que lembrar de suas configurações, captions, cores, padrões, etc. Além de centralizar o mesmo trecho de código em um único lugar.
Inserir e Alterar
Os botões de Inserir, Alterar já são criados e posicionados automaticamente. Quando o usuário clicar no botão o evento é automaticamente repassado para o método abstrato correspondente.
Os métodos de recepção dos eventos do clique nos botões de inserir e alterar são respectivamente:
clickedEventButtonInsert(...); clickedEventButtonEdit(...);
O botão de inserir nunca é desabilitado automaticamente. O botão de alterar é automaticamente desabilitado caso nenhum ou mais do que 1 item esteja(m) selecionado(s) na tabela.
Excluir
O botão de excluir também é posicionado automaticamente na janela, no entanto ele tem um funcionamento um pouco diferenciado em relação ao Inserir e Alterar. Como o botão excluir não costuma ter uma tela específica além da mensagem de confirmação da exclusão, ao clicar no botão excluir o método abaixo é chamado:
getDeleteConfirmationMessage()

|
|
Este método deve retornar a mensagem que será exibida na dialog de confirmação de exclusão da entidade. Caso o usuário cancele nada mais acontece além da dialog ser fechada. Caso o usuário confirme o método de confirmação é chamado (veja sobre o método de confirmação mais abaixo).
Caso a função de excluir não seja desejada o botão pode ser omitido definindo-se "false" no método:
setDeletefeatureenabled(boolean)
Este botão é automaticamente desabilitado caso nenhum item esteja selecionado na tabela.
Duplicar
A função do botão duplicar não é comum em todas as telas, tem a finalidade de "facilitar" a inserção de um objeto que seja muito semelhante a outro já existente na base de dados. Esta função praticamente lê o objeto selecionado como base como se fosse para uma alteração, apaga os IDs do objeto atual e outros campos de acordo com os requisitos e exibimos na tela. Ao confirmar o objeto será passado para o método de Insert do CRUD, afinal é um objeto novo para ser persistido. Deste modo permitimos que o usuário consiga fazer cadastros mais rápidos quando as entidades a serem criadas são muito parecidas.
O botão de duplicar também é gerado automaticamente, mas por padrão ele fica "oculto". Ele só é exibido se for configurado para isso. Para determinar se o botão de Duplicar será exibido ou não chame o método:
setDuplicatefeatureenabled(boolean)
Ao definir como "true", o botão será exibido na tela ao lado dos demais.
Este botão é automaticamente desabilitado caso nenhum ou mais do que 1 item esteja(m) selecionado(s) na tabela.
Confirmar e Cancelar
Botões de confirmar e cancelar são exibidor em dois momentos: Dialog de Confirmação de Exclusão e na tela de gerenciamento do objeto. Ao clicar em confirmar em qualquer um dos momentos citados o método abstrato:
clickEventButtonConfirm(CliekEvent, MANAGERMODE);
é chamado para que a classe filha gerencie a confirmação do evento. O método tem dois parametros:
- ClickEvent: Evento do click no botão. Usado apenas na confirmação da tela de gerenciamento da entidade. Este atributo é nulo na confirmação da exclusão da entidade.
- MANAGERMODE: Enum que identifica o que está sendo confirmado, se foi DELETE, uma INSERT, uma EDIT ou uma DUPLICATE.
Apenas o botão de cancelar da tela de edição da entidade chama o método citado acima. Quando o dialog de confirmação de exclusão é cancelada o sistema apenas fecha a dialog mas não notifica por nenhum outro método.
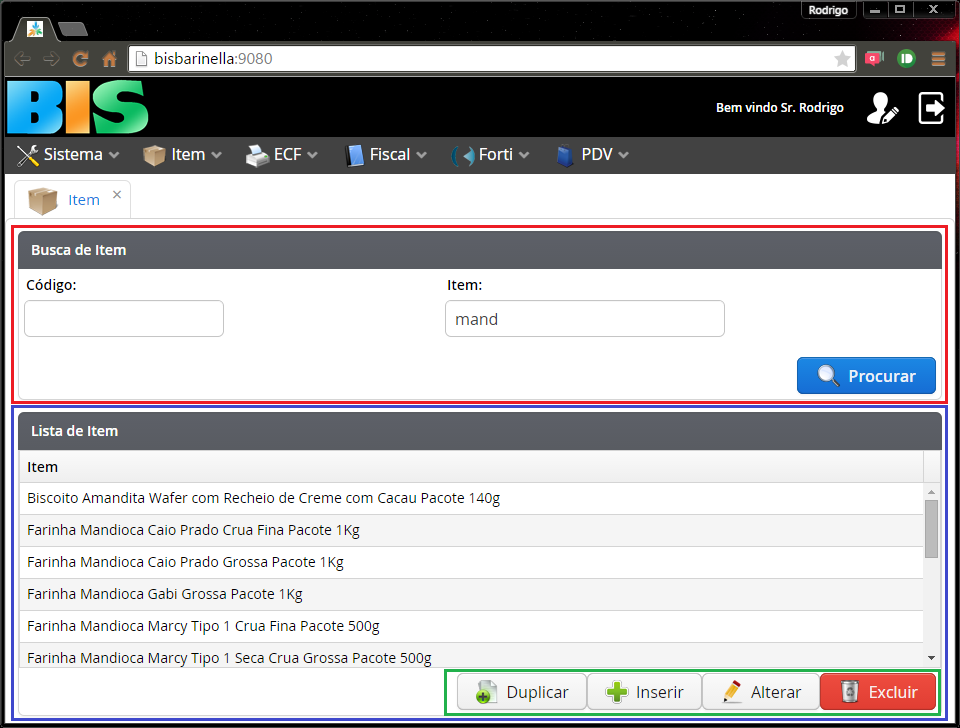
Procurar
O botão de procurar é o botão "Default" da tela de listagem. Este botão, quando clicado, chama o método:
clickEventButtonSearch(ClickEvent);
Este método deve ser responsável por verificar os campos de filtro e atualizar o container da tabela de listagem. Como a Tabela é criada automaticamente, o container da tabela pode ser recuperado através do método:
getContainerdatasource();
O container retornado é o mesmo atualmente na tabela, bastando uma atualização nos dados do container para que a tabela se atualize automaticamente.
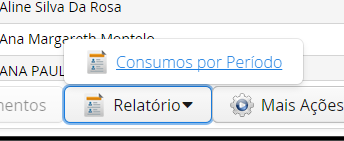
Botão de Relatório
Por padrão este botão também fica oculto, e só aparece a partir do momento em que botões de relatórios são adicionados através do método:
addReportButton(String, ClickListener)
Cada botão de relatório adicionado é agrupado em um único botão, similar a imagem abaixo.

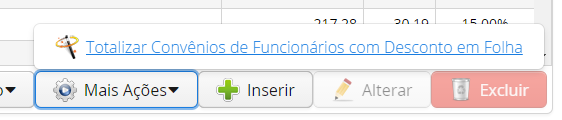
Botão de Mais Ações
Quando a tela tem muitas funções, o espaço destinado à botões pode ser pouco. Neste caso convêm agrupar a funções menos utilizadas para otimizar o espaço. A maneira padrão de agrupar os comandos é utilizando o botão "Mais Ações", como mostrado na imagem abaixo.

O botão mais ações aparece automaticamente a partir do momento que algum botão seja adicionado utilizando o método:
addMoreActionsButton(String, ClickListener)

|
|
Botões Personalizados
Os botões "Personalizados" são botões adicionados à tela para realizar funções específicas da tela que podem serão utilizadas com grande frequência. Neste caso convêm um botão visível o tempo todo ao invés de um botão agrupado no "Mais Ações". Para adicionar um botão temos dois métodos:
addButtonToListPanelButtonBar(BISButton);
Este método adiciona o botão no fim da fila (à direita do botão Excluir). Este método não deve ser usado para botões personalizados. A direita devem continuar aparecendo os botões Excluir, inserir, etc. para que se torne padrão em todas as telas. Os novos botões devem ser colocados a esquerda. Para isso utilize o método:
addButtonToListPanelButtonBar(BISButton, int);
Este método permite que um botão seja colocado na ordem desejada, sendo o índice 0 o botão mais a esquerda. Assim, para adicionar novos botões sempre utilize este método passando o índice "0" como argumento. Para organizar a ordem dos botões personalizados apenas organize a ordem com que eles são incluídos.

Layout da Tela
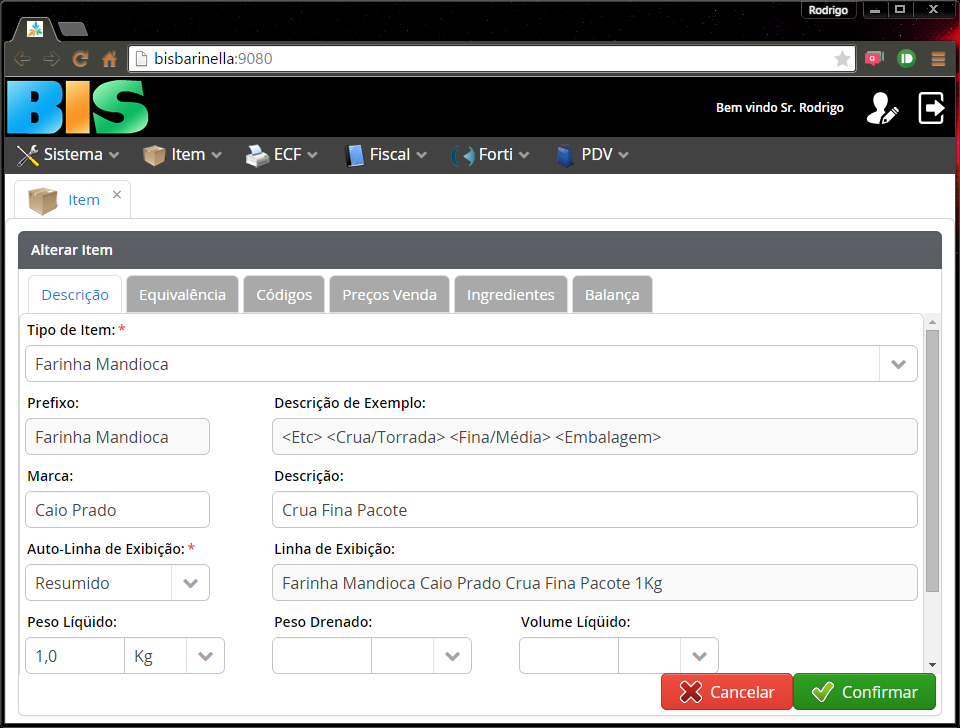
ManagerLayout
A classe apresenta um novo método otimizado para exibir "a tela" de gerenciamento do objeto (edição). O método:
setManagerLayoutVisible(String, MANAGERMODE)
faz com que a tela seja toda reconfigurada exibindo o painel utilizado para criar a tela de gerenciamento/edição da entidade. Este método recebe dois parametros:
- String: Título do painel de edição. O título pode deve ser diferente para cada ação sendo realizada, como por exemplo "Inserir Conta", "Alterar Conta", "Duplicar Conta", etc. Para que o usuário saiba o que está fazendo.
- MANAGERMODE: Enumeration com a ação sendo realizada. O mesmo MANAGERMODE é recebido no método que trata o botão de confirmação.
ListLayout
Além do layout de edição da entidade, temos um método pronto para voltar para o layout de listagem (o padrão visual do BISListWindow), este método na verdade é herdado do BISListWindow e pode ser utilizado para fazer com que a janela "retome" para a visualização da listagem. O método capaz de forçar a visualização da listagem é:
setListLayoutVisible()