PersonComponent: mudanças entre as edições
Sem resumo de edição |
Sem resumo de edição |
||
| Linha 29: | Linha 29: | ||
{{nota|Habilitando/Desabilitando em Massa|O melhor para habilitar e desabilitar todos os componentes é utilizar algum container e desabilita-lo ao invés de ir campo a campo. Assim, evita inclusive a interferência de acabar habilitando algum campo que tem sua própria lógica de habilitação. Habilitando algum componente que deveria continuar desabilitado, como o caso do campo "Nome da Rua" que deve continuar desabilitado de acordo com o preenchimento do campo "CEP:". | {{nota|Habilitando/Desabilitando em Massa|O melhor para habilitar e desabilitar todos os componentes é utilizar algum container e desabilita-lo ao invés de ir campo a campo. Assim, evita inclusive a interferência de acabar habilitando algum campo que tem sua própria lógica de habilitação. Habilitando algum componente que deveria continuar desabilitado, como o caso do campo "Nome da Rua" que deve continuar desabilitado de acordo com o preenchimento do campo "CEP:". | ||
No caso do esboço, a maneira mais fácil será desabilitar o próprio TabPanel, se possível.}} | |||
=== CPF/CNPJ | |||
=== Campo: CPF/CNPJ === | |||
Uma vez que o componente foi criado de acordo com a regra do construtor, o usuário poderá alterar o valor do campo "CPF/CNPJ:". Neste caso devemos seguir as seguintes regras: | Uma vez que o componente foi criado de acordo com a regra do construtor, o usuário poderá alterar o valor do campo "CPF/CNPJ:". Neste caso devemos seguir as seguintes regras: | ||
| Linha 40: | Linha 42: | ||
**: No caso de CPF: "O CPF já está em uso por outra pessoa. Gostaria de utilizar os dados existentes?" | **: No caso de CPF: "O CPF já está em uso por outra pessoa. Gostaria de utilizar os dados existentes?" | ||
**: No caso de CNPJ: "O CNPJ já está em uso por outra empresa. Gostaria de utilizar os dados existentes?" | **: No caso de CNPJ: "O CNPJ já está em uso por outra empresa. Gostaria de utilizar os dados existentes?" | ||
**: | **: Caso o dialog seja '''confirmado''' o objeto atual deve ser substituído pelo novo. Associar o novo objeto aos campos de tela os valores serão atualizados para os dados que vieram do banco de dados. Em caso de '''cancelamento''' o valor do campo "CPF/CNPJ:" deve ser limpo. Impedindo que o usuário tente inserir ou alterar o objeto atual para o CPF/CNPJ que já está em branco. | ||
* '''Caso o novo valor esteja em branco:''' permite que o PersonVO receba o novo valor em branco | * '''Caso o novo valor esteja em branco:''' permite que o PersonVO receba o novo valor em branco. | ||
| Linha 47: | Linha 49: | ||
=== | === Campo: Tipo de Cadastro === | ||
Como o componente deve permitir que o usuário cadastre uma nova pessoa sem o CPF ou CNPJ. Para isso deve incluir do lado do campo "CPF/CNPJ:" um combobox com o título "Tipo de Cadastro:". Este combo terá as seguintes opções: | |||
* '''Cadastro Completo''' - Quando esta opção for escolhida o combo, os outros campos só serão habilitados de acordo com o preenchimento do campo "CPF/CNPJ:" | |||
* '''Pessoa Física sem CPF''' - Quando esta opção for escolhida o campo CPF/CNPJ deve ser limpo e desabilitado. Os demais campos devem ser habilitados para edição. A aba de informações PJ deve ser ocultada. | |||
* '''Pessoa Jurídica sem CNPJ''' - Quando esta opção for escolhida o campo CPF/CNPJ deve ser limpo e desabilitado. Os demais campos devem ser habilitados para edição. A aba de informações PF deve ser ocultada. | |||
== Esboço da UI == | == Esboço da UI == | ||
| Linha 57: | Linha 62: | ||
Para organizar todos os campos do objeto, os campos serão agrupados em abas de um TabPanel. Permitindo inclusive que os campos que o PersonVO venha a ganhar no futuro possam ser incluídos no componente sem desfigurar sua aparência atual. | Para organizar todos os campos do objeto, os campos serão agrupados em abas de um TabPanel. Permitindo inclusive que os campos que o PersonVO venha a ganhar no futuro possam ser incluídos no componente sem desfigurar sua aparência atual. | ||
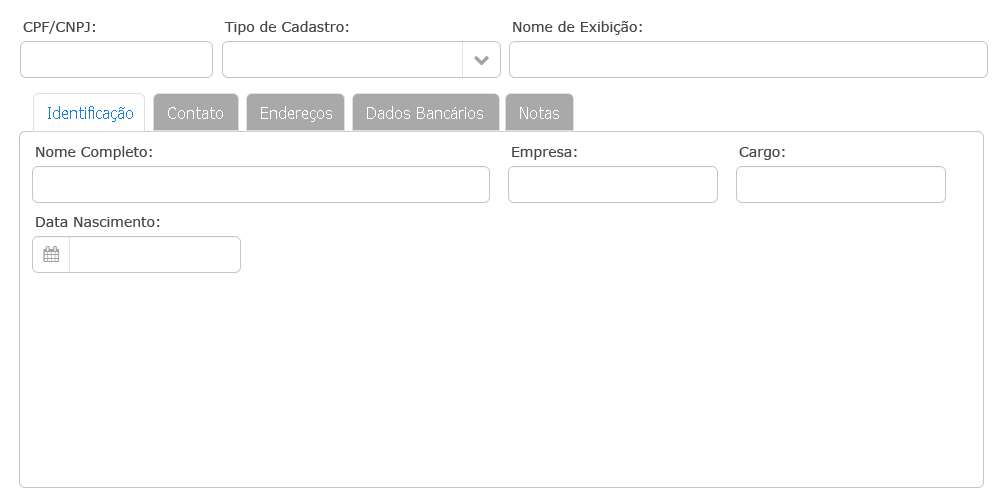
O | [[Image:PersonComponent_IdentificacaoPF.png|center|link=|framed|Identificação Pessoa Física]] | ||
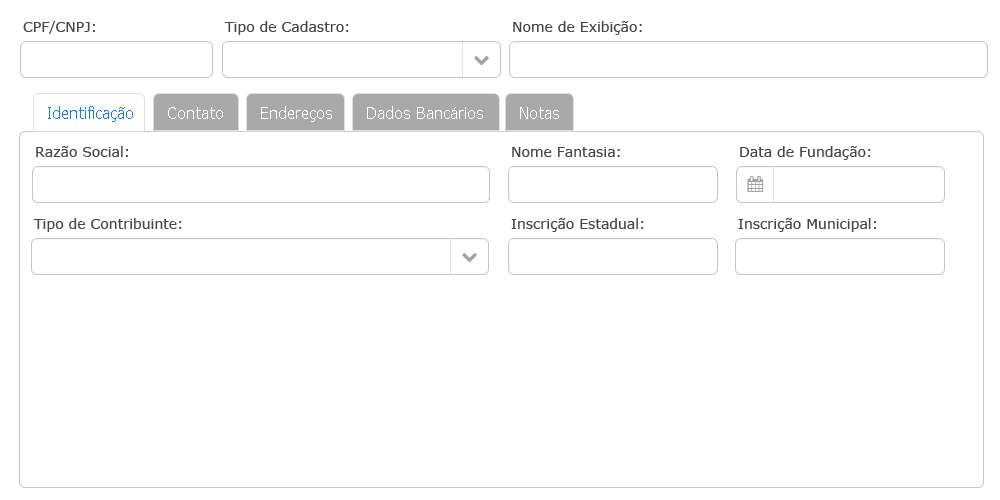
[[Image:PersonComponent_IdentificacaoPJ.png|center|link=|framed|Identificação Pessoa Jurídica]] | |||
Na aba "Identificação" mantemos os campos referente a identificação de cada pessoa (Física ou Jurídica) Por isso uma aba diferente para cada pessoa. Dependendo do valor informado em "CPF/CNPJ" a aba correspondente deve aparecer. Caso não seja informado, a aba que aparecerá será de acordo com as opções do tipo de pessoa no combobox "Tipo de Cadastro". Lembrando que todo o tabpanel só ficará habilitado quando uma das informações já tiver sido definida. | |||
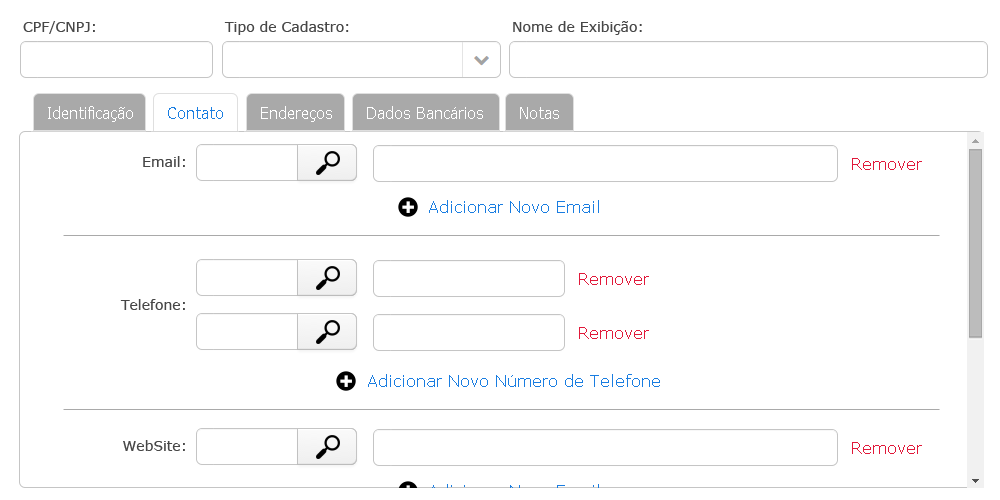
[[Image:PersonComponent_Contato.png|center|link=|framed|Contato]] | |||
Na aba contato teremos 3 listas. Para inclusão de números de telefones, e-mails e websites. A tela deve incluir uma nova coleção de campos para "telefone" a cada vez que o usuário clicar no campo "Adicionar Novo Telefone". O mesmo para o e-mail e websites. Similar ao funcionamento desses campos em cadastro de contatos atualmente no Android e iOS. | |||
O campo "Label", que servirá para o usuário criar alguma identificação para o dado, deverá ter um PoupUp que exiba uma lista dos labels já utilizados, preferencialmente na ordem do mais usado para o menos usado. Ao clicar em um item na lista o mesmo label é definido na caixa de label. Não utilizamos um combo pois o usuário poderá inserir um valor que ainda não tenha sido utilizado. | |||
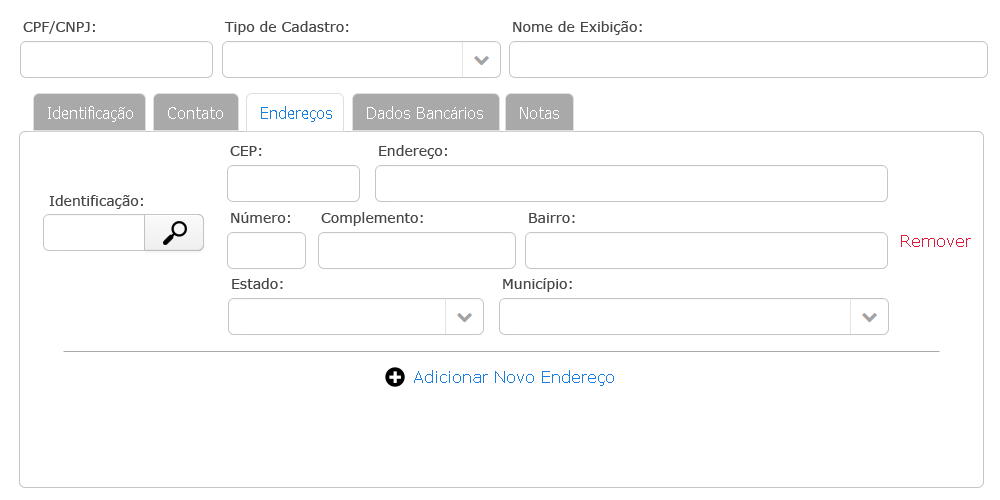
[[Image:PersonComponent_Endereco.png|center|link=|framed|Endereços]] | |||
A aba de endereços tem a finalidade de permitir que o usuário gerencie endereços dos contatos. Podendo ser salvo mais de um endereço, como por exemplo, o endereço da fábrica, da loja, do estoque, etc. O funcionamento da tela segue o mesmo conceito da aba de contatos, a cada clique no botão "Adcionar ..." um novo bloco de endereço é adicionado. | |||
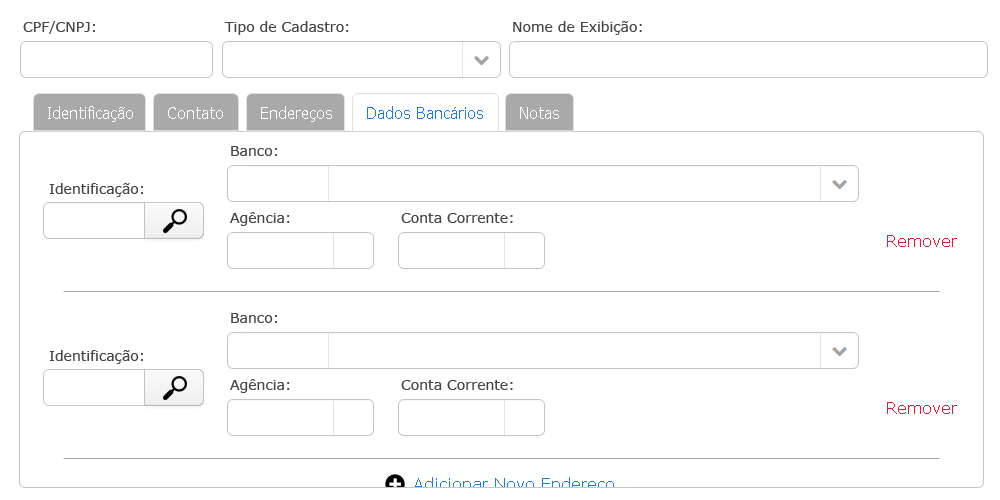
[[Image:PersonComponent_DadosBancarios.png|center|link=|framed|Dados Bancários]] | |||
A aba de Dados Bancários funciona como a aba de contatos ao gerenciar a lista de dados bancários. A cada clique no botão "Adicionar..." um novo bloco é criado para a entrada de novos dados. | |||
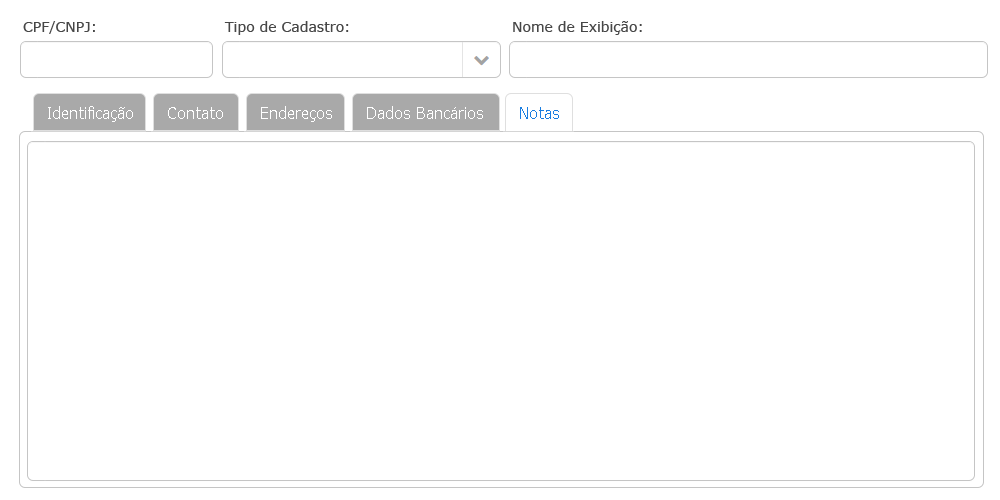
[[Image:PersonComponent_Notas.png|center|link=|framed|Notas]] | |||
Esta aba simplesmente exibe um campo de TextArea livre para que o usuário possa escrever o que preferir sobre a pessoa. Permitindo que informações sem campo próprio possam ser "salvas" até que um lugar apropriado seja criado. | |||
Edição atual tal como às 20h02min de 26 de maio de 2015
O PersonComponent é um componente usado na UI do BIS que permite que telas dos módulos e plugins manipulem o objeto PersonVO sem a necessidade de incluir campo à campo em sua tela. Este componente recebe (ou não) um PersonVO, cria os campos e já o associa completamente. Desta forma, invés do desenvolvedor da tela ter que criar e obter o valor de cada campo, basta incluir este componente e obter o valor através do método:
getPersonVO();
Requisitos & Regras de Funcionamento
A principal ideia do serviço Person do BISCore é garantir um "cadastro único" das pessoas (Físicas e Jurídicas) em todo o sistema. Permitindo que as pessoas cadastradas em um módulo estejam disponíveis em outros módulo. Já a ideia do PersonComponent é simplificar a implementação dessa ideia nas telas dos módulos que utilizam o Person para manipular o cadastro dessas pessoas. Assim, temos as seguintes regras:
- O componente deve identificar automaticamente o tipo de pessoa (física ou jurídica) de acordo com o valor digitado em "CPF/CNPJ:".
- Para os casos em que o usuário não informe (ou não saiba) o CPF/CNPJ, o componente deve ter um campo (combobox) com as opções: "Pessoa Física Sem CPF" e "Pessoa Jurídica sem CNPJ" que permitam o componente identificar o tipo de pessoa sendo cadastrada sem a necessidade do documento.
- O componente deve estender algum tipo de layout (Grid, VerticalLayout, etc.) sem incluir nenhum "Panel" (como o BISPanel). Deixando a prerrogativa de ser inserido em um Panel ou não para a tela que o for utilizar. Algumas telas, por exemplo, podem preferir inseri-lo diretamente em alguma "Aba" do PanelTab, BISPopupPanel, etc..
- Devido a resolução definida no Padrão Visual o componente deve caber em uma dimensão mínima de 1000px (Largura) x 500px (Altura). E deve ser preparado para "esticar" para resoluções maiores.
Regras de Habilitação dos Campos
- O campo "CPF/CNPJ:" é o único campo que ficará sempre habilitado.
- O campo "Tipo de Cadastro:" só fica habilitando enquanto o campo "CPF/CNPJ:" estiver em branco.
- Quando o "CPF/CNPJ:" for preenchido, o campo "Tipo de Cadastro:" deverá ter a opção "Cadastro Completo" selecionada e ser desabilitado.
- Os demais serão desabilitados sempre que o campo "CPF/CNPJ:" estiver vazio E o campo "Tipo de Cadastro:" não estiver definido com uma das opções de "Cadastro Incompleto".
Quando uma das duas condições for falsa, os campos devem estar habilitados para edição, ou seguir suas próprias regras de habilitado/desabilitado.}}
Construtor
Lógica de construção:
- O construtor do PersonComponent deve receber um PersonVO como atributo, sendo que se o objeto recebido for:
- nulo: o componente deve criar um novo PersonVO e associar todos os campos a este novo PersonVO.
- Assim que criado o componente deve ter todos os seus campos desabilitados. Permitir apenas o campo "CPF/CNPJ:" e o "Tipo de Cadastro:" habilitados para preenchimento.
- Não for Nulo, utiliza o objeto recebido para associar aos campos.
- nulo: o componente deve criar um novo PersonVO e associar todos os campos a este novo PersonVO.

|
|
Campo: CPF/CNPJ
Uma vez que o componente foi criado de acordo com a regra do construtor, o usuário poderá alterar o valor do campo "CPF/CNPJ:". Neste caso devemos seguir as seguintes regras:
- Caso o novo valor seja um CPF/CNPJ válido...
- ...e o novo valor não esteja no banco: Simplesmente deixamos que o CPF/CNPJ seja alterado no PersonVO que já estamos editando. Fazendo com que o objeto seja inserido com o novo valor.
- ...e o novo valor esteja no banco: Exibimos um dialog (BISConfirmCancelDialog) com a seguinte indagação:
- No caso de CPF: "O CPF já está em uso por outra pessoa. Gostaria de utilizar os dados existentes?"
- No caso de CNPJ: "O CNPJ já está em uso por outra empresa. Gostaria de utilizar os dados existentes?"
- Caso o dialog seja confirmado o objeto atual deve ser substituído pelo novo. Associar o novo objeto aos campos de tela os valores serão atualizados para os dados que vieram do banco de dados. Em caso de cancelamento o valor do campo "CPF/CNPJ:" deve ser limpo. Impedindo que o usuário tente inserir ou alterar o objeto atual para o CPF/CNPJ que já está em branco.
- Caso o novo valor esteja em branco: permite que o PersonVO receba o novo valor em branco.

|
|
Campo: Tipo de Cadastro
Como o componente deve permitir que o usuário cadastre uma nova pessoa sem o CPF ou CNPJ. Para isso deve incluir do lado do campo "CPF/CNPJ:" um combobox com o título "Tipo de Cadastro:". Este combo terá as seguintes opções:
- Cadastro Completo - Quando esta opção for escolhida o combo, os outros campos só serão habilitados de acordo com o preenchimento do campo "CPF/CNPJ:"
- Pessoa Física sem CPF - Quando esta opção for escolhida o campo CPF/CNPJ deve ser limpo e desabilitado. Os demais campos devem ser habilitados para edição. A aba de informações PJ deve ser ocultada.
- Pessoa Jurídica sem CNPJ - Quando esta opção for escolhida o campo CPF/CNPJ deve ser limpo e desabilitado. Os demais campos devem ser habilitados para edição. A aba de informações PF deve ser ocultada.
Esboço da UI
Abaixo estão alguns esboços sobre a composição do componente e algumas observações:
Para organizar todos os campos do objeto, os campos serão agrupados em abas de um TabPanel. Permitindo inclusive que os campos que o PersonVO venha a ganhar no futuro possam ser incluídos no componente sem desfigurar sua aparência atual.


Na aba "Identificação" mantemos os campos referente a identificação de cada pessoa (Física ou Jurídica) Por isso uma aba diferente para cada pessoa. Dependendo do valor informado em "CPF/CNPJ" a aba correspondente deve aparecer. Caso não seja informado, a aba que aparecerá será de acordo com as opções do tipo de pessoa no combobox "Tipo de Cadastro". Lembrando que todo o tabpanel só ficará habilitado quando uma das informações já tiver sido definida.

Na aba contato teremos 3 listas. Para inclusão de números de telefones, e-mails e websites. A tela deve incluir uma nova coleção de campos para "telefone" a cada vez que o usuário clicar no campo "Adicionar Novo Telefone". O mesmo para o e-mail e websites. Similar ao funcionamento desses campos em cadastro de contatos atualmente no Android e iOS.
O campo "Label", que servirá para o usuário criar alguma identificação para o dado, deverá ter um PoupUp que exiba uma lista dos labels já utilizados, preferencialmente na ordem do mais usado para o menos usado. Ao clicar em um item na lista o mesmo label é definido na caixa de label. Não utilizamos um combo pois o usuário poderá inserir um valor que ainda não tenha sido utilizado.

A aba de endereços tem a finalidade de permitir que o usuário gerencie endereços dos contatos. Podendo ser salvo mais de um endereço, como por exemplo, o endereço da fábrica, da loja, do estoque, etc. O funcionamento da tela segue o mesmo conceito da aba de contatos, a cada clique no botão "Adcionar ..." um novo bloco de endereço é adicionado.

A aba de Dados Bancários funciona como a aba de contatos ao gerenciar a lista de dados bancários. A cada clique no botão "Adicionar..." um novo bloco é criado para a entrada de novos dados.

Esta aba simplesmente exibe um campo de TextArea livre para que o usuário possa escrever o que preferir sobre a pessoa. Permitindo que informações sem campo próprio possam ser "salvas" até que um lugar apropriado seja criado.